My Top 10 DNA Matches at Each Site - Sat, 1 May 2021
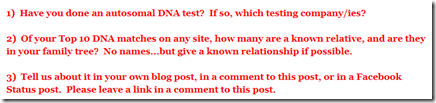
Randy Seaver’s Saturday Night Genealogy Fun challenge for this week is:
I thought I’d do that, following Randy’s template:
A) On AncestryDNA, I have 149,270 matches. My Top 10 matches are:
* First cousin, mother’s side, 1,047 cM, in tree
* First cousin, mother’s side, 914 cM, in tree
* First cousin 1x removed, mother’s side, 411 cM, in tree
* Second cousin 1x removed, father’s side, 355 cM, in tree
* Second cousin, father’s side, 202 cM, in tree
* Second cousin, 1x removed, father’s side, 183 cM, in tree
* Second cousin, mother’s side, 162 cM, in tree
* Second cousin, mother’s side, 159 cM, in tree
* Unknown cousin, father’s side, 122 cM, not in tree
* Unknown cousin, father’s side, 117 cM, not in tree
I have 10 other relatives in my tree (total 18) who tested at Ancestry.
I have 149,252 matches who are unknown cousins who are not in my tree.
B) On 23andMe, I have 1,501 matches. My Top 10 matches are:
* First cousin 1x removed, father’s side, 7.36% (548 cM), in tree
* First cousin 1x removed, father’s side, 3.67% (273 cM), in tree
* Second cousin, mother’s side, 3.13% (234 cM), in tree
* Second cousin, father’s side, 2.13% (159 cM), in tree
* Second cousin, father’s side, 2.00% (149 cM), in tree
* Second cousin, father’s side, 1.83% (136 cM), in tree
* Second cousin, father’s side, 1.69% (126 cM), in tree
* Unknown cousin, father’s side, 1.64% (122 cM), not in tree
* Unknown cousin, father’s side, 1.50% (112 cM), not in tree
* Unknown cousin, unknown side, 1.47% (110 cM), not in tree
I have 8 other relatives in my tree (total 15) who tested at 23andMe.
I have 1,486 matches who are unknown cousins who are not in my tree.
C) On MyHeritageDNA, I have 18,020 matches. My top 2 matches are:
* Uncle, father’s side, 1,994 cM, in tree
* First cousin 1x removed, mother’s side, 466 cM, in tree
The next 8 matches are all unknown cousins not in my tree with cM:
141, 127, 124, 123, 119, 116, 112, 112.
I have 1 other relative in my tree (total 3) who tested at MyHeritage.
I have 18,017 matches who are unknown cousins who are not in my tree.
D) On FamilyTreeDNA, I have 25,672 matches. My top 2 matches are:
* Uncle, father’s side, 1,861 cM, in tree
* First cousin 1x removed, mother’s side, 442 cM, in tree
The next 8 matches are all unknown cousins not in my tree with cM:
192, 172, 168, 164, 163, 163, 162, 161.
I have 1 other relative in my tree (total 3) who tested at FTDNA.
I have 25,669 matches who are unknown cousins who are not in my tree.
E) On LivingDNA, I have 2,228 matches. My uncle shares 2,003 cM.
The next 9 matches share: 145, 131, 130, 129, 123, 121, 120, 118, 116.
I have 2,227 matches who are unknown cousins who are not in my tree.
F) On GEDmatch, using Tier 1 One-to-Many, I have 59,415 matches that are 7 cM or larger. My top 3 matches are:
* Uncle, father’s side, 1,918 cM, in tree
* First cousin, mother’s side, 958 cM, in tree
* First cousin 1x removed, mother’s side, 433 cM
The next 7 matches are all unknown cousins who are not in my tree with cM: 104, 94, 92, 87, 87, 84, 84.
I know I have 1 other relative in my tree (total 4) who uploaded to GEDmatch,
but I have not thoroughly checked the other 59,405 matches to see if there are any others.
G) On Geneanet, I have 763 matches. My uncle shares 1,925 cM.
The next 9 matches share: 55, 54, 53, 51, 50, 49, 49, 47, 46.
I have 762 matches who are unknown cousins who are not in my tree.
H) On Geni, I have 1,857 matches. My top 10 matches share:
164, 163, 152, 148, 147, 144, 138, 138, 135, 135.
All 1,867 matches are unknown cousins who are not in my tree.
I) At Borland Genetics, I have 862 matches. My top 3 matches are:
* my father, 1887 cM, in tree
* my mother, 1887 cM, in tree
* my uncle, 1805 cM, in tree
My next 7 matches are unknown cousins who are not in my tree with cM:
74, 61, 54, 48, 48, 47. 40. 38
Note that my father and mother’s DNA were partly assembled from my and my uncle’s DNA using the Borland Genetics tools.
What does this indicate?
* With endogamy, you get a lot of matches.
* I am unable to identify my relationship with matches as high as 122 cM at AncestryDNA and 23andMe, 141 cM at MyHeritage, and 192 cM at FTDNA.
* I have not yet found known relatives at LivingDNA, Geneanet, Geni, or Borland Genetics other than my uncle whose data I uploaded.
* I found this exercise very interesting. Compare my uncle at all sites to see how much the same person varies at different sites.
* I bet I’ve mentioned a few sites you didn’t realize you can upload your data to.
Update: May 6, 2021 – My Uncle
I thought it worthwhile to do my Uncle as well. He is my father’s brother, so he doesn’t share my maternal matches. Since he is a generation above me, he should average double the DNA that I do with my paternal matches, but of course he got different DNA than my father did, so that ratio should vary quite a bit for each individual match.
A) AncestryDNA – Was not tested
B) 23andMe – Was not tested
C) On MyHeritageDNA, My uncle has 21,131 matches (17% more than me).
His top 10 matches are:
* Me, nephew, 1,994 cM, in tree
* #2 to #8 are all unknown cousins not in my tree with cM:
177, 172, 136, 133, 132, 131, 130
* #9 – Second cousin, 1x removed, 129 cM, in tree
who is my second cousin, 2x removed, 79 cM with me, not in my top 10.
* #10 – Third cousin, 121 cM, in tree
who is my third cousin, 1x removed, is not in my matchlist at MyHeritage.
D) On FamilyTreeDNA, My uncle has 30,284 matches (18% more than me).
His top match is:
* Me, nephew, 1,861 cM, in tree
His next 9 matches are all unknown cousins not in my tree with cM:
180, 176, 173, 172, 170, 169, 167, 166, 166
E) On LivingDNA, I logged in as my uncle, and it gave me a screen saying this:
This was strange because long ago I uploaded his DNA, and in fact, my highest match is with my Uncle. So they do have him. The above screen would not let me go any further, so I could not check his results.
F) On GEDmatch, using Tier 1 One-to-Many, my uncle has 59,821 matches that are 7 cM or larger (0.7% more than me). His top match is:
* Me, nephew, 1,918 cM, in tree
His next 9 matches are all unknown cousins who are not in my tree with cM:
165, 136, 134, 132, 132, 130, 129, 129, 128.
G) On Geneanet, my uncle has 738 matches (3% fewer than me). His top match is me with 1,925 cM. His next 9 matches are all unknown cousins with cM:
74, 57, 55, 54, 48, 46, 46, 46, 46
H) On Geni, I did not upload my Uncle’s DNA there.
I) At Borland Genetics, my uncle has 257 matches (70% less than me).
His top 5 matches are:
* his brother (my father), 1890 cM, in tree
* his nephew (me), 1805 cM, in tree
* his father (my grandfather), 1278 cM, in tree
* his mother (my grandmother), 99 cM, in tree
* his grandfather (my great-grandfather), 71 cM, in tree
The next 5 matches are unknown cousins who are not in my tree with cM:
64, 63, 54, 45, 45
Note that my father, grandfather, grandmother and great-grandfather’s DNA were partly assembled from my and my uncle’s DNA using the Borland Genetics tools.









![image_thumb3[1] image_thumb3[1]](https://www.beholdgenealogy.com/blog/wp-content/uploads/2021/04/image-thumb31-thumb.png)





 Feedspot 100 Best Genealogy Blogs
Feedspot 100 Best Genealogy Blogs





