Windows 10 comes with its own webserver called IIS (Internet Information Services). By default, IIS is not enabled because most people don’t need a webserver on their Windows computer. But if you want a copy of your website on your computer and want to be able to view your local copy and use it to test updates to your site prior to sending them up to your live site, then you’ll need your own webserver.
IIS is not your only choice on Windows. I have looked at WAMP and XAMPP as alternatives, but I am personally most familiar with IIS and have previously used it successfully for my websites, and I’m happy continuing to do so.
In March, my SSD on my computer crashed. That was my C drive with my operating system and all my software. My data was all on my 2 GB internal D harddrive and it was fine. And besides, I had all my data backed up.
I had set up full working local copies of my websites for development on my old computer when I purchased it in 2014. The setup procedure is relatively simple, but is full of gotcha’s, so I thought I’d document my efforts this time around.
I’ll give you the steps that I needed to get IIS working on my new Windows 10 desktop so that a copy of all my websites would work locally on my own machine.
Enabling IIS on Windows 10
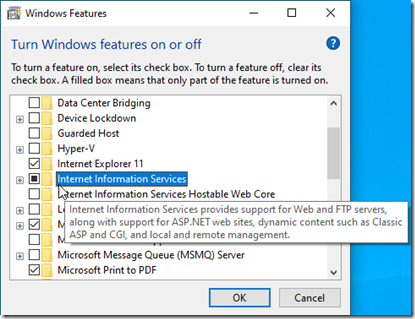
In the Windows search bar, I entered: “Turn Windows Features on or off”. That opened a window with all the neat stuff Windows 10 has that you never knew about.
I found the line that says “Internet Information Services” and checked the box.
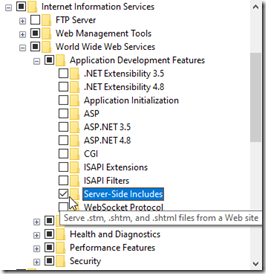
I clicked on the plus sign to the left to expand it. That shows the various options available. Most of those needed are enabled already. In my case, I knew I needed server-side includes, so I opened up “Application Development Features” and checked the box beside “Server-Side Includes”. This will allow the .shtml pages I have on my lkessler.com to work.
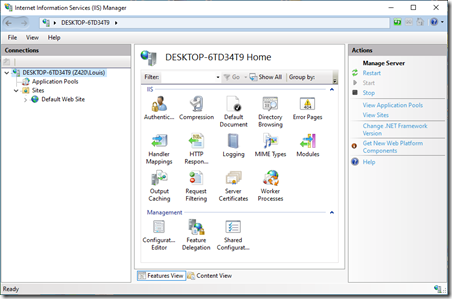
I clicked OK and IIS was activated. Now I could type “IIS” in the Windows search bar, and the Internet Information Services Manager would open.
On the left Connections pane, I clicked on “Default Web Site”. Then on the right pane under “Actions”, I clicked on “Browse *:80 (http)” and the default web site called “localhost” would appear in my default browser which for me is Microsoft Edge.

There! I’ve installed a webserver on my computer.
Adding Security, i.e. https
Most websites now use the https protocol, which adds an extra level of security over the http protocol. Browsers now will warn you of potential insecurities that a website might have. Website developers want to minimize these warnings and in so doing, maximize the security for their visitors so that the connection will be private for their personal information and passwords and for doing e-commerce.
The technology of doing this involves obtaining a certificate that confirms the validity of the site. The site passes a private key that verifies it is the site that the visitor is talking to, and not some other site intercepting the visitor’s keystrokes.
I should have done it earlier, but finally last May, I converted my live web sites to use the https protocol. My webhost Netfirms made this simpler than I expected. They provide a free SSL (Secure Sockets Layer) Certificate from the company Let’s Encrypt. With the selection of just one setting, they do almost everything required automatically. There were some “mixed content” issues due to images I was linking to in other sites and 3rd party links that I needed to fix, as well as some minor WordPress changes. There was also a redirect I had to add into my .htaccess file so that all http requests would become https. But overall, it went quite smoothly.
Now I needed to add the same https protocol for my local sites.This took me a number of days to figure out how to do.
IIS gives you an ability to create a self-signed certificate. Browsers do not normally trust self-signed certificates, because they technically are not secure. But the real purpose here is to simulate the security, so that my development environment on my computer will include the https protocol that my live sites have and will act similarly.
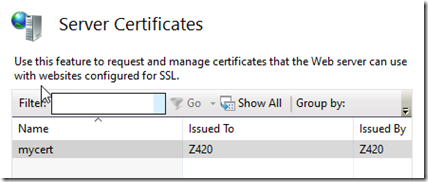
To create the self-signed certificate, I opened IIS and double clicked on the “Server Certificates” icon. Then in the Actions panel, I clicked on “Create Self-Signed Certificate…” Specify a friendly name for the certificate, e.g. mycert and click OK. Without any delay, the certificate was created and was now listed.
It is important to notice who the certificate was issued to. In my case it was issued to Z420. That’s the name I gave to my computer when I booted it for the first time.
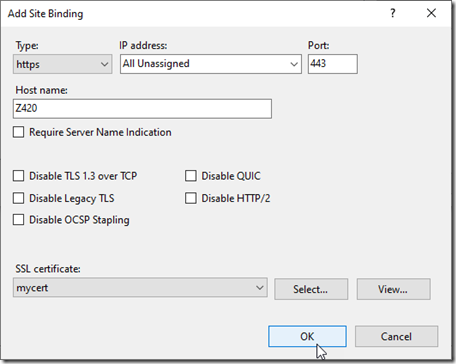
Now we’ll create an https version of the Default Web Site using the certificate. In the Connections panel of IIS, I drilled down to the Default Web Site and selected it. In the Actions panel, I clicked on “Bindings…”. In the “Site Bindings” window that opened, I clicked on “Add…”. In the “Add Site Binding” window, under “Type”, I selected “https”. Then I entered the name of the computer as the Host name and selected “mycert” as the SSL certificate.
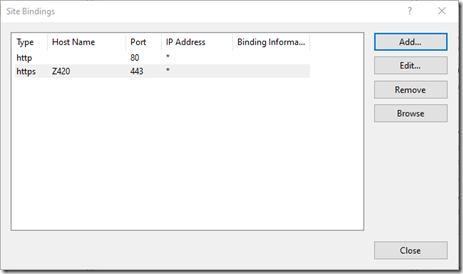
After clicking OK, I saw that https was added to the Site Bindings window.
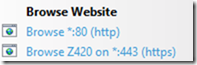
I closed that window and looked over in the Actions panel and saw there there were now two entries under “Browse Website”.
I clicked on the second one to bring up the “secure” https version of my Default Web Site:
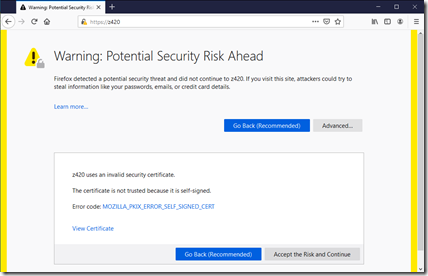
Sure enough, the Microsoft Edge browser shows this as secure with the small lock symbol on the address bar. Google Chrome also shows https://z420 as secure. Firefox however does not, but says the certificate is not trusted because it is self-signed:
Firefox will not relent on this, but you click on “Accept the Risk and Continue” and this big box won’t come up every time again. Firefox will still show a tiny warning symbol on top of the lock symbol on the address line, but that’s really of no consequence if you’re just doing local testing.
Installing PHP
PHP is a programming language used on many websites. It is the language WordPress is written in. I don’t use PHP on my lkessler.com website (I use Server Side Includes – see above), but my other 3 sites are all PHP pages.
To install PHP to work with IIS, you can do so manually, downloading the Windows Non Thread Safe version of PHP from www.php.net and then manually change the settings as required for IIS. Or you can download Microsoft’s Web Platform Installer (Web PI) and let it install PHP for you. I decided to use Web PI.
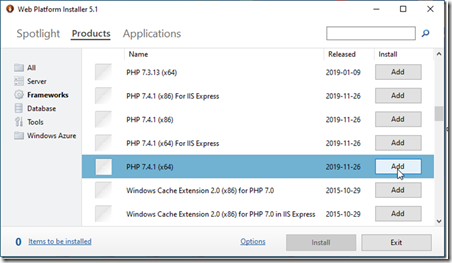
After Installing Web PI, I selected “Product” and “Frameworks” and all the different Frameworks that Web PI has available appeared. I wanted to install version 7.4 of PHP. I have a 64-bit Windows Operating system, so I wanted the x64 version. I’m using full IIS, not IIS Express, so I choose PHP 7.4.1 (x64) and then clicked on “Add”.
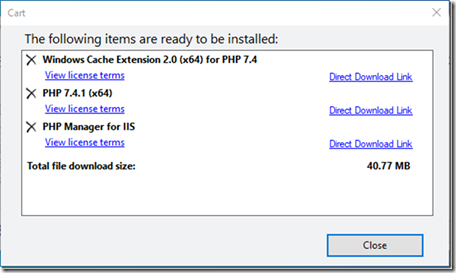
After I did so, in the bottom left it said “3 items to be installed”. Clicking on that displayed:
I close that window, click on the “Install” button and let it go.
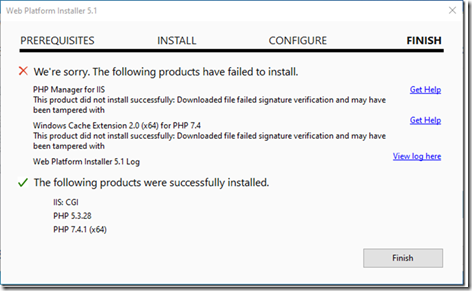
Alas, this is one of the complaints about WebPI. It doesn’t always go smoothly and may install other packages it didn’t tell you about. So the PHP Manager and Windows Cache Extension installs failed. And it included CGI and another earlier version of PHP that I didn’t ask for.
This turns out to be okay. My desired version of PHP did get installed.. And the earlier version will prove to be needed while I’m converting my live websites from PHP 5.6 to PHP 7.4, allowing me to test in both. And CGI is a required IIS component for PHP. I’d have to manually include it (using “Turn Windows Features on or off – see above) if Web PI didn’t do that for me.
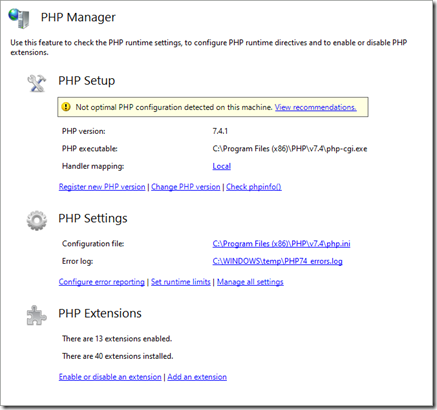
PHP Manager is useful to have because it will allow me to easily change PHP settings and switch between versions. Downloading and installing the PHP Manager for IIS from its website www.phpmanager.xyz is a simple process. This adds a new icon to the IIS window that brings up a nice way to check the PHP configuration, change settings, and change the PHP version.
PHP Manager suggested two minor recommendations for the PHP configuration which I accepted to remove the warning.
Adding My Websites
The Default Web Site directory was set up by IIS to be c:intpubwwwroot.
I’ve already got local copies of my websites set up in my D:Documentswww folder. I want them to stay in my D:Documents folder so that Windows File History will continue to automatically back them up for me.
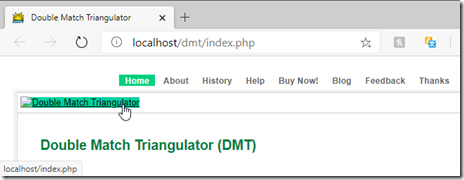
I originally tried setting my websites up with IIS virtual directories. But that had the problem that internal links referencing the home folder would think that localhost was the home directory, resulting in missing images and incorrect links, e.g. below should have been a graphic, and it linked to localhost/index.php when it should have been to localhost/dmt/index.php.
There did not appear to be a simple solution to this. If there was, this would have been my preferred solution because Edge and Chrome both considered all my virtual directory sites to be fully secure.
So instead of using virtual directories, I created full websites in IIS. What I lose by doing this is that the secure versions of the sites are no longer subordinate to https://z420, so Edge and Chrome no longer think they are secure with my self-signed certificate. I looked for a solution to this as well, and could not find anything simple for this either.
So I was in a catch-22. Either virtual directories with full security but links that don’t work, or full websites with working links but security warnings.
Since this was on my local machine for development purposes and only I would be accessing it, I needed the links to work and the security wasn’t as important so I went with full websites.
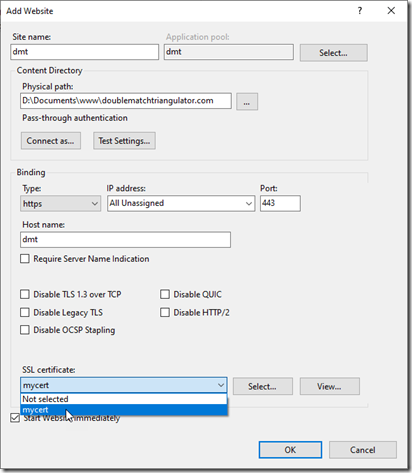
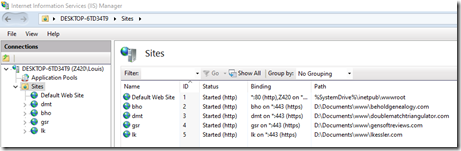
To create a full website in IIS, in the Connections window I clicked on Sites, and then in the Actions pane I clicked on Add Website.
In the dialog, I entered a short site name and host name to clearly differentiate it from my live site (www.doublematchtriangulator.com) and make it easy for me to bring up my local site in my browser just by typing “dmt” into my browser’s address bar. Since I only need to develop the secure version of my site, I select the https binding and pick the self-signed certificate I created earlier in this post that I named mycert.
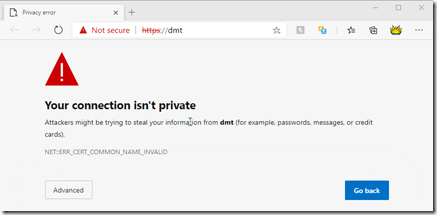
Browsing my local site now gives this:
I clicked on “Advanced”, and then on “Continue to dmt (unsafe)” and despite it looking ugly with the “Not secure” warning in the address bar, it displays my site correctly and the links work.
Somewhere/how I need a certificate that claims it is from the site “dmt” and then Edge will display my local page without the warning. I’ll keep looking for a simple solution to this.
I did the same thing for my other 3 sites as well, giving me this in IIS:
Redirecting HTTP to HTTPS in IIS
Typing “dmt” in the browser window by default looks for the http version of the site. I want to simply type my abbreviated site names without needing the https:// before it to get to my secure local site. The solution to that is redirection.
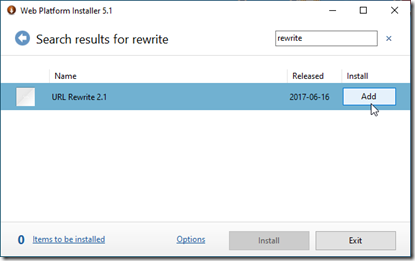
I used Web PI again and find the URL Rewrite module. I clicked on “Add” and then “Install”.
That added a “URL Rewrite” button to the Features view in IIS.
In IIS I next clicked on URL Rewrite. I click on “Add Rule(s)…” and followed the instructions given in: Best way to redirect all HTTP to HTTPS in IIS.
I found I did have to access each site once with the preceding http, e.g. as in: “http://lk” which will get redirected to https://lk. But after I do that once, then entering just “lk” in my browser will redirect to my https site.
Set up the MySQL database and phpMyAdmin
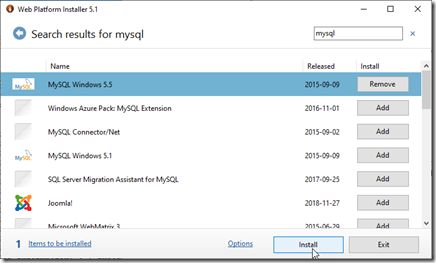
WordPress stores all its posts and comments in a MySQL database. I decided to use Web PI to install MySQL:
That was simple and went well. All I had to do was give it the password I wanted.
Web PI surprisingly does not include an option to download the phpMyAdmin tool, which is a browser-based MySQL database tool that most MySQL database Admins use. So I loosely followed the instructions given by Cyril Kardashevsky.
I downloaded the latest version 5.0.4 from www.phpmyadmin.net. It comes as a zip file. I unzipped it and copied the contents into its own folder where my websites are: D:Documentswwwphpmyadmin. Then I set it up as a website just as I did my other websites.
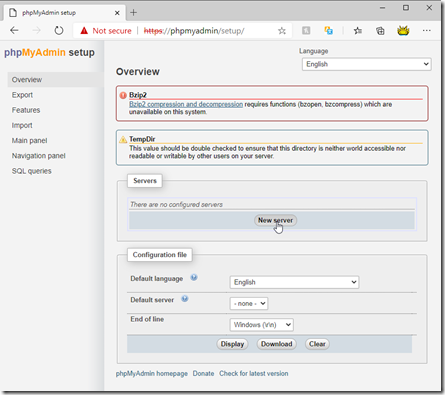
Next step was to open my browser and go to phpmyadmin/setup in my browser.
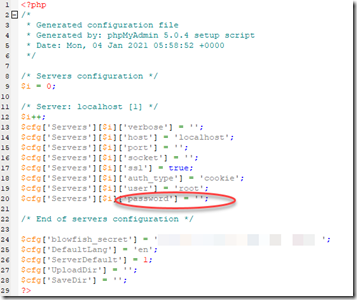
I clicked on “New server” which takes me to a server settings page. I left all the options as default, and then clicked “Apply”. It created a server called localhost and returned me to the above window. I pressed “Download” and that created a “config.inc.php” file that I moved to my phpMyAdmin folder. I edited the config file, entered the password I wanted, and saved the file.
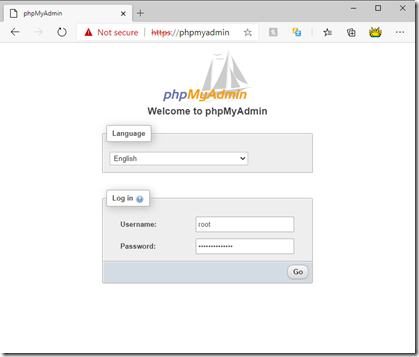
Now I went back to my phpMyAdmin site, to see the phpMyAdmin login:
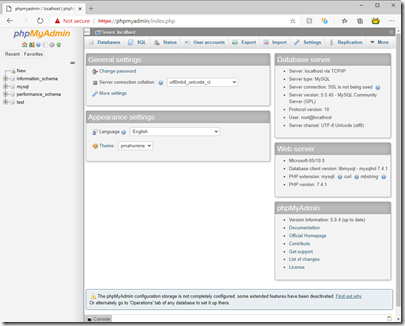
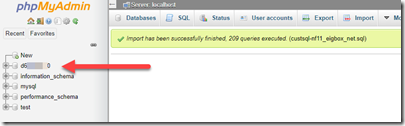
I entered the user as “root” and the password I specified and pressed “Go” and phpMyAdmin opened and I could see the new database in the left panel:
Revisiting Self-Signed Certificates
Up above, I wrote:
Somewhere/how I need a certificate that claims it is from the site “dmt” and then Edge will display my local page without the warning. I’ll keep looking for a simple solution to this.
Well, before I even finished this blog post, I ran across the solution as outlined here: How to Create Self-Signed SSL Certificates in Windows 10, and it’s pretty simple.
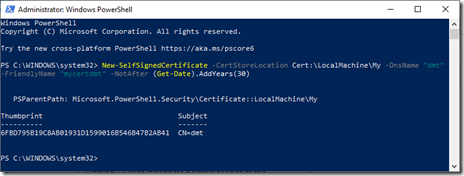
Type “PowerShell” in the Windows search bar, and then click on “Run as Administrator”. That brings up a PowerShell window where I entered (as one line):
New-SelfSignedCertificate -CertStoreLocation Cert:LocalMachineMy –DnsName "dmt" -FriendlyName "mycertdmt" -NotAfter (Get-Date).AddYears(30)
What this does is produce a self-signed certificate for domain “dmt”, which is the very short domain name I use for on my computer for my local version of my doublematchtriangulator.com site. Note that I don’t use a suffix like “.com” for my local domain, but if it had a suffix, I’d have to include that in the command shown above.
This is what it looks like in PowerShell and the response after entering the command:
I ran this 4 more times, changing the two dmts in “dmt” and mycertdmt, to bho and mycertbho, to gsr and mycertgsr, to lk and mycertlk, and to phpmyadmin and nycertpma, Those were for my other 3 websites and the phpmyadmin site I created.
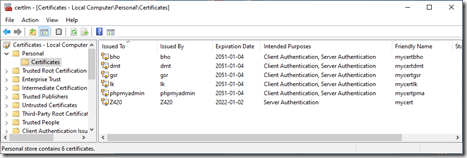
After running those 5 commands, I typed “Computer Certificates” into the Windows search bar and clicked on “Manage computer certificates”. That opens the Microsoft Management Console to it’s Local Computer Certificates window. Then I opened the Personal folder and then the Certificates folder. It shows the 5 certificates that I just created, as well as the original Z420 self-signed certificate I created from within IIS.
Now I select the 5 certificates I created, right-click and choose “Copy”. I go to the left panel and expand “Trusted Root Certification” and right-click on “Certificates which is under it and choose “Paste”. That copied the 5 certificates to the Trusted Root Certification folder.
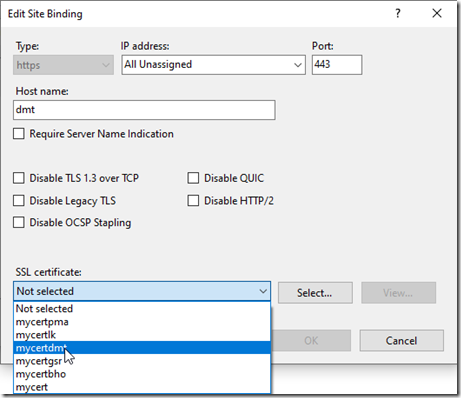
Then I opened IIS and in the Connections panel selected my dmt website. In the Actions panel I clicked on “Bindings…”. I selected the “https” binding. I clicked on “Edit”. The “SSL certificate” selection had all the self-signed trusted certificates I just created:
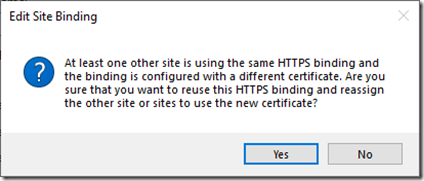
I selected the appropriate one for dmt, and clicked OK. But I got the message:
To prevent that message and to use individual bindings with each certificate, I had to go back and simply check the “Require Server Name Indication” box that’s under the “Host name”.
And sure enough, I’ve now got the secure lock symbol on my local site and no ugly warning:
This works in beautifully in both Edge and Chrome.
Firefox still does not like the self-signed certificate and requires you “Accept the risk” one time as described earlier in the post. After you do, you’re left just with a caution sign on the lock symbol which isn’t too intrusive:
Reloading my MySQL databases
I lost my local copy of my MySQL databases when my computer crashed in March. Those aren’t really important, because they really are just a backup of my WordPress database that I have online. In effect, I just lost my backup.
But, in order to get WordPress going again locally, I had to copy my data down from my online site.I’ do this anyway from time to time to backup my online data.
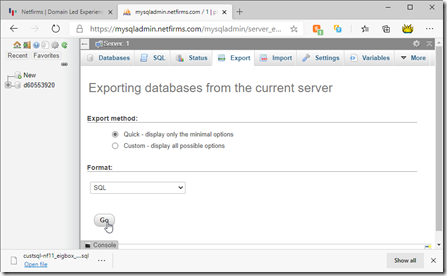
To get the data, I login to my account at my webhost Netfirms, I load their version of phpMyAdmin, and I export the database:
At the bottom left, you can see it downloaded to a .sql file.
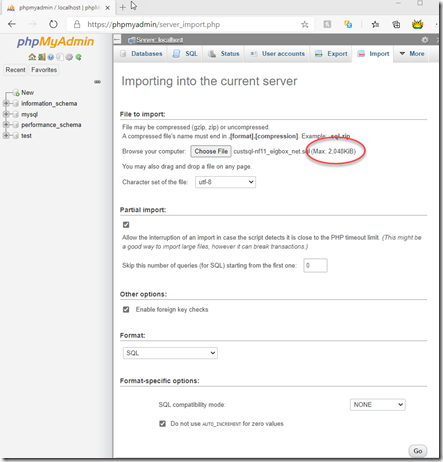
Now I can go to my local phpmyadmin site, login, click on the Import tab, choose the file, and click on “Go”.
However, the maximum files size is set at 2 MB, and my file is 7.5 MB.
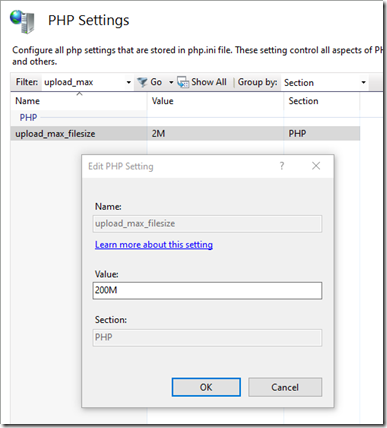
So I’ll open IIS and open PHP Manager. In the PHP Settings section, I’ll select “Manage all settings" and I’ll find and increase the upload_max_filesize setting. The setting actually resides in the PHP configuration file known as php.ini.
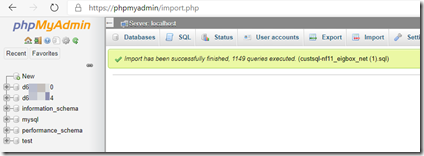
And now the sql statements get executed and the database gets imported:
That was my GenSoftReviews database.
Now that I did that, all the WordPress code should just work. Does it?
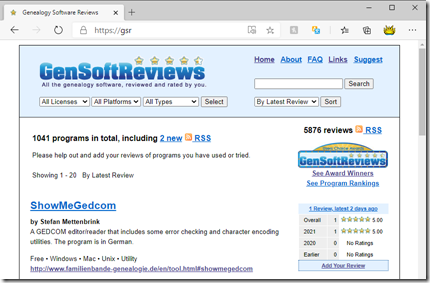
Not with PHP 7.4, but when I use PHP Manager to downgrade back to PHP 5.3, then yes! My local copy of my GenSoftReviews site does work, with all the latest content that I just copied from my live site:
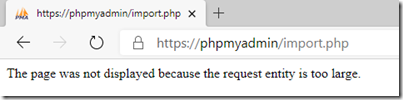
Then I did the same with my Behold blog and forum database. The SQL download for that was 50.5 MB, and I got this error:
I tried one suggestion to increase the PHP post_max_size setting. That didn’t work. I tried another one that suggested increasing the IIS Configuration setting uploadReadAheadSize that is under system.webServer/serverRuntime. That didn’t work either.
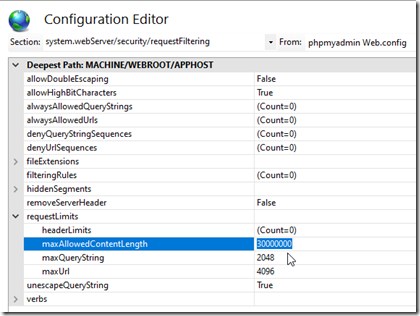
The solution that worked for me was changing the IIS Configuration setting: maxAllowedContent length:
I changed it from 30000000 (30 million) to 500000000 (500 million). My 52 MB exceeded the 30 million value.
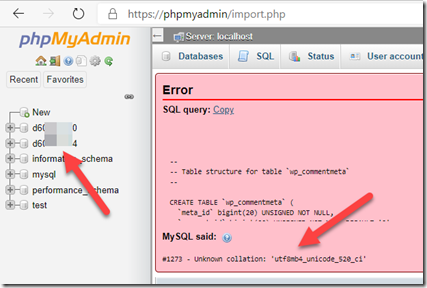
I wasn’t out of the woods yet. Loading the file I got this:
Unknown collation: ‘utf8mb4_unicode_520_ci’. But I see on the left that it did create the 2nd mySQL database and some of the tables were successfully created. It failed on my “wp_commentmeta” table.
I opened my SQL download file and saw that other collations in the file were ‘utf8mb4_unicode_ci’, i.e. without the “_520”. So I took out the “_520” from the 4 instances and saved the file. Then from phpMyAdmin, I selected that database, went to the Operations tab, and clicked on the red text: Drop the database to delete the database. Then I tried the Import again.
Again I switched back to PHP 5.3. It’s a little awkward having to switch to PHP 7.4 for phpMyAdmin and then back to PHP 5.3 to get my blog going. I may be doing more of this switching between PHP versions until I get everything working in 7.4. It’s a good thing PHP Manager makes this switching easy.
In PHP 5.3 with my blog and forum database now loaded, lets see if it works.
Nope. Not yet.
After an hour of debugging (I won’t go into the gory details), I determined that there was something wrong locally with one of the WordPress plugins I was using. By changing the name of the plugins folder to “notplugins”, WordPress would not find any of the plugins and hopefully load my site properly without plugins. That worked. The local copy of Behold blog now appeared and was loaded with my latest live data that I was loaded into my local mySQL database:
And my forum worked as well:
Compare with my live site and you’ll see there is no login line in either case, because that was from a plugin, but none-the-less: Taa daa!
Adding the plugins back one by one allowed me to find the one that failed. The culprit was a plugin called “maxblogpress-ping-optimizer” which I don’t really need anyway. I copied back all the other plugins and everything worked including my login line.
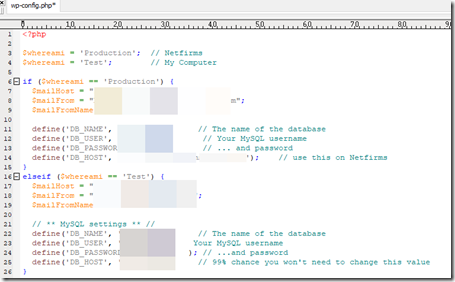
I should also add that there is just one difference between my WordPress code on my live website and my local site. It’s in my wp-config.php file. I set up a variable $whereami to say which site the file belongs to: my live site (Production) or my local site (Test). And the only difference in the two files is which whereami statement is first and which is second, the second one being the value used:
Summary
All of the above took several weeks. Some of the steps took me a dozen tries before I got it right, and many required web research to find out how to fix or get around something. I didn’t ever get to the point of frustration where I had to resort to asking a question on StackOverflow, since I did manage to find a solution to all my problems, sometimes resorting to answers already on StackOverflow.
This blog post acts as my reminder to myself of what I did, and will help me remember what to do again when I get my next computer, hopefully no less than 5 years from now. I doubt if anybody will have to do exactly what I have done here, but I hope this post will help a few people with a specific problem when their web search brings them here.
My site seems to work fine with PHP 7.4 except for my blog, forum and GenSoftReviews which use old versions of WordPress and bbPress. My next step will be to get the latest versions of WordPress and bbPress working with my own customized theme. I may have to replace plugins that are no longer available, and look at what custom modifications I made that are still necessary and find a way to implement them without hacking the WordPress code directly as I did before. Then in the future, I should be able to keep PHP, WordPress and bbPress up-to-date and not run into a forced upgrade again.
If what I described in this blog post sounded difficult, I expect my upgrade of WordPress and bbPress won’t be any easier. But maybe I’ll be surprised.