In 2008, I redesigned my Behold website to work well, look good, have unique features and be memorable. I’m still very happy with it, and the way I customized and integrated the forum and blog into the design is something I’m quite proud of.
I carefully chose a fixed size width of 782 pixels that printed well on paper and nicely fit onto most screen resolutions right down to 800 by 600 which was used on the smallest screens. All text was easily visible on those, even if you had a laptop with a small 13 inch diagonal screen.
A few weeks ago, my webhost Netfirms sent me an ad that offered the goMobi service to “Make Your Website Look Great on Mobile Devices”. I was curious, and went to the goMobi website. But they had no demos, and no examples of how it would be done. I would have to sign up first. There was nothing there to impress me that it would do a good job of my site. In fact, it seemed like it was separate and I’d have to maintain two sites: my full site, and my mobile site.
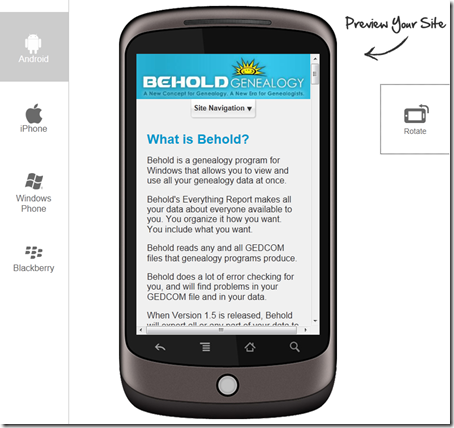
So I searched for a better way, and it didn’t take me to long before I found out about Google’s GoMo Mobilize your site promotion. They offer to give you a mobile version of your website made for free, with 1 year of hosting of it free, and after that it would be $9 a month. That service is offered by Duda Mobile which has very impressive features, especially when compared to goMobi. The number one feature they have which no other service I found has is that it syncs with your website. Any changes you make to your website are automatically updated in the mobile site. This is what the Duda Mobile version of my site looks like:
Overall, it’s a pretty darn good job. They let you customize the formatting, change some of the ways the site navigation works and even do a good job with my WordPress blog.
It’s not perfect, however. Tables are not loaded in at all, so the Behold forum is a mess. Hover is not loaded so my popup testimonials are missing. The login areas need to be changed, and I’m not sure I’m happy with the site navigation. Still, it’s quite impressive. And I do have to say that their customer support is excellent. I would have no trouble recommending them to someone who has a straightforward site to convert. I may have just too many customized things in my site that they don’t handle.
1. So Duda Mobile is one way of converting a web site to a mobile version. What are some other ways?
2. The second method is to create a separate customized site for mobiles that has a selection of the content from the full web site. I don’t personally like this. It bugs me when I go to mobile sites that do not have the full info. Okay, they might have a link to the full site, but why not just format the full data nicer. And you’ll have two sites to maintain instead of one. See also: Why We Shouldn’t Make Separate Mobile Websites.
3. A third way is to try to modify the formatting depending on the capabilities of the device and the size of its screen. CSS (Cascading Style Sheets) can then use conditional statements to specify the format like this:
@media screen and (max-width: 480px){
background-color: red;
font-size: 1.5em;}
This method only requires one website and it works both ways. But sometimes it may guess wrong. For more on this method, see: Mobile-friendly: The mobile web optimization guide: Strategy #3: Build mobile-aware adaptive sites.
4. Give the user control. On the .mobi site, use one CSS file specific for the mobi formatting. On the full site, use the original CSS file for the site. At the top of the page, allow the user to choose the other site if they want to. See for example, The 5-Minute CSS Mobile Makeover.
5. Method 5 is a bit trickier. I’ve got a PHP site. PHP is a server-side language that runs code and you only see the final result. PHP can detect the domain name with its $_SERVER['SERVER_NAME'] query and do certain things if it knows it’s on the .mobi site and do different things if it’s on the full site. This is much more powerful method than CSS which just changes formatting, since it can change content as well.
6. Method 6 is simply to modify the whole website so that it looks good on small mobile screens, and use that one look for everything. Might look a bit skimpy on the big ones then.
There is a problem with two domain names pointing to one set of content (methods 4 and 5). Any settings or html code (mainly links) with the full domain name in it, will only go to the specified link and could switch the website version it is going to. That would be quite annoying each time it happens. By default, WordPress cannot handle two domains for one WordPress implementation, but a nice plugin called Domain Mirror can handle that for those who want to try it. It will change blog title and blog navigation links, but it won’t change links in the blog posts. I have used full URLs in my posts because originally as I recall, RSS feeds weren’t expanding to the full links. So I’d have to go through one-by-on and change these to relative URLs … in 700 blog posts!
Where do I stand now on this? I thought this was going to be simple to pick one method and just use it. But each of the 6 methods has its advantages and disadvantages and there is no clear cut winner here.
Final decision? For now, I’m going to procrastinate on this and get back to Behold development.
—————–
Followup: The Google Developers site recommends the following:Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.
So Google recommends #3 in my list above, which is what everyone seems to be calling “Responsive Web Design”. Actually, it’s pretty awesome. Here I found “10 Incredible Examples of Responsive Web Design“. Searching on the Internet, there is A LOT of material on it.
This is likely the way I’ll ultimately go. I’ll only have to maintain one site and that will be both easiest and best. What I’ll do then is save my beholdgenealogy.mobi site for when I develop the mobile versions of Behold.
—————–
Update: Sept 21, 2019: GoMo no longer exists. See this article by Luke Pensworth: What Happened to Google’s GoMo?By the way, I have long since decided that my sites look good enough and work well enough on mobile and it would be way too much work to change and redesign everything.